Table Of Content

This simplicity helps to avoid any confusion or distraction. Creating a welcoming login page sets the stage for user satisfaction. Alan Dix, an expert in Human-Computer Interaction, explains this important aspect. Watch this video and get invaluable insights from him on user experience. A great login screen combines aesthetics, ease of use, and security. Conversely, if the login screen is hard to use and slow to complete, it can frustrate users immediately.
Report: iOS 18 to update many of the built-in apps, home screen updates, ‘modular’ design tweaks
We also noticed that Ted’s login screen cycles between different images. This is an excellent way to keep the login process interesting for repeat users. The form side of the page sits on a clean, white background with only a single form field to log in via email. Additionally, users can log in with Apple, Facebook, and Google. Sign Up is the front screen of the app with an easy short form for registration.
Welcome Back. Choose Your Login Option

Informal lowercase text gives this interface some personality as well. The fact that the website remembers who you were before you were logged out is awesome; it is actually pretty cool. By the looks of it, this is meant to be a secure login and it does feel as such thanks to the two logos – McAfee and VeriSign – below it. Compared to the previous shots in this line-up, this one is fairly calm and simple. The page is very to the point; it does not have any unnecessary or, worse, distracting shenanigans as no login page ever should. Glovo App is an excellent case in point for those who prefer using modal windows.
Modern and Easy-to-Use Free Login Form
Our latest update, as of June 2023, brings with it a host of new possibilities. We're excited to introduce eight new items to our collection, each designed to elevate your website's user experience and streamline the login process. We also really appreciate the extra mile in the validation of the email input field. It doesn’t just let the user know something is wrong with the typed email, but also includes the correct format of any given email. It’s a tiny detail, but some users out there in the virtual wild were thankful for the extra help.
You must offer clear and user-friendly error messages when users input incorrect login details. This approach minimizes frustration and ensures a smooth user experience. A harmonious color scheme and legible typography can make a big difference. Remember, the goal is to create a welcoming environment that resonates with your brand identity.
Google's updated sign-in page appears to be rolling out widely - Android Police
Google's updated sign-in page appears to be rolling out widely.
Posted: Tue, 12 Mar 2024 07:00:00 GMT [source]
LogRocket: Analytics that give you UX insights without the need for interviews
You must keep them logged in or prepopulate login fields. OptinMonster's login page showcases a blend of security, convenience and user engagement. Its simplicity, minimal color palette and clutter-free design make it easy on the eyes.
It is only logical to provide users with convenient access to their accounts. A number of login form designs that we see these days are indeed extremely dynamic and consist of some of the very latest designs. One of these new-age designs provides a wonderful insight into the various data input fields.
iPhone App Login Form
The login screen is often the user's first interaction with your application. This initial experience shapes their perception of the entire app. A well-designed login screen conveys professionalism and attention to detail. This login page is a prime example of brand consistency done right. It uses a title case for the heading and immediately immerses users in the National Geographic experience.

It includes a prominent 'Remember me' option and an easy password reset feature. These ensure a smooth sign-in experience and reduce the need for frequent logins. For instance, H&M's login page is straightforward and efficient. It offers clear, concise prompts to the users for easy navigation. The clean layout has minimal fields and ensures a quick sign-in process. A robust login process reassures users about the safety of their data.
Taking a cue from gestalt theory, we will use our favorite gestalt principle of the law of proximity to make sure that the screen is as clear as possible. This checkbox allows users to remain logged in even after they close the website or application. Muzli instantly delivers cutting-edge design projects and news each time a new tab is open in your browser.
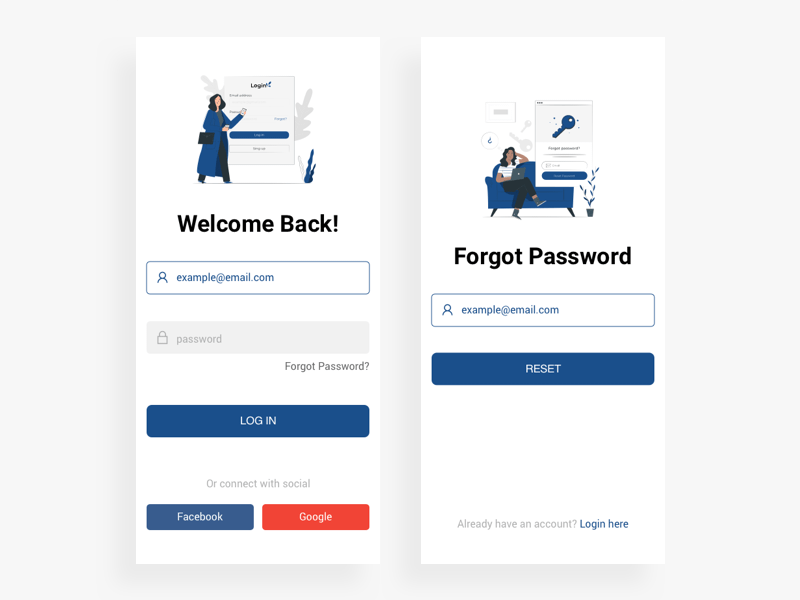
The screen shows that providing multiple pathways to login can cater to a broader audience. The design demonstrates that you can maintain brand identity while ensuring user convenience. Login Form and Illustration is a login form requiring users to choose an account type. This single screen also includes engaging doctor and patient illustrations.
On the right is a simple login form and other login methods. Quirky illustrations and even quirkier sub-text let you instantly know that using this app will be a fun, lighthearted experience. Alexandra hasn’t let the app’s clear theme obstruct the navigation—she’s left buttons for returning users at the top and bottom of the screen.
A good login screen provides helpful feedback during the login process. It does this with clear error messages and guidance for forgotten passwords or incorrect details. This support helps maintain engagement even when users encounter issues.